Detecting a dependency performance issue
In this tutorial, we’ll guide you through identifying a slow component within your app that may be slowing down the overall performance using the Kotzilla Platform.
Issue context
A single inefficient child dependency of a component can degrade the performance of multiple parts of the app, causing a cascading slowdown that negatively affects overall app responsiveness and user experience
Why it matters?
- Even one bad dependency can lead to performance issues throughout the app. For instance, if a database query dependency or a network service takes too long, it slows down every feature relying on that dependency.
- The slow child component’s inefficiencies spread, creating a larger problem that can be difficult to isolate and fix without proper monitoring and diagnostics.
Suggested user resolution actions
Monitor for any component creation times exceeding 5 ms per call. Reduce any slow dependency initialization times to ensure smooth overall performance and avoid cascading delays.
- Simplify component responsibilities: Use the Kotzilla Platform to highlight components with excessive responsibilities, suggesting refactoring into smaller, more focused classes.
- Adopt best practices: Use architectural patterns like MVVM or Clean Architecture to organize code efficiently and improve maintainability.
- Optimize dependency management: Ensure dependencies are well-scoped and that components are not unnecessarily complex.
- Modularize dependencies: Break down large components into smaller, focused services in your Koin modules.
- Simplify logic: Use Koin to decouple services and create single-responsibility classes to improve maintainability.
Prerequisites
In this tutorial, we will be using the NowInAndroid app as an example. Before you begin, ensure you've completed the first two steps of the Get started with Kotzilla Platform
Step 1 - Simulate a slow component resolution
We will simulate a delay in the constructor of the OfflineFirstUserDataRepository, which is a key dependency within the app. This delay will help us observe the impact of slow resolutions on the app’s performance.
Here’s the code to introduce a 1-second delay in the OfflineFirstUserDataRepository:
class OfflineFirstUserDataRepository() {
init {
// Simulate a 1-second delay during initialization
Thread.sleep(1000)
}
}
Step 2 - Create user sessions to capture execution data
Once the delay is introduced in the component, create user sessions to capture data about how the slow initialization impacts the app. Repeat this process three times to gather consistent performance data.
Follow the navigation steps detailed in this guide to simulate a repeatable sequence of interactions. Repeat this three times to create consistent data on Kotzilla Platform.
Step 3- Analyze results in Kotzilla Platform
3.1 Observing impact on user sessions
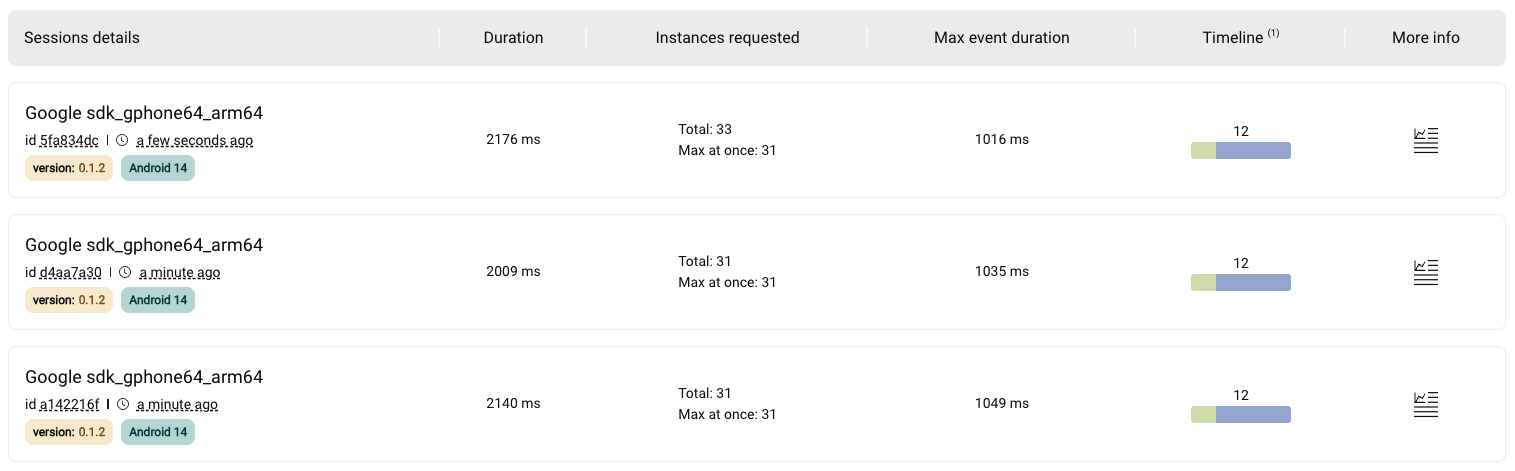
Log into the Kotzilla Platform and go to the Dashboard View of your app. Click on the Sessions View to view the recorded sessions. In the Max Event Duration column, you should observe a 1-second delay due to the OfflineFirstUserDataRepository initialization.

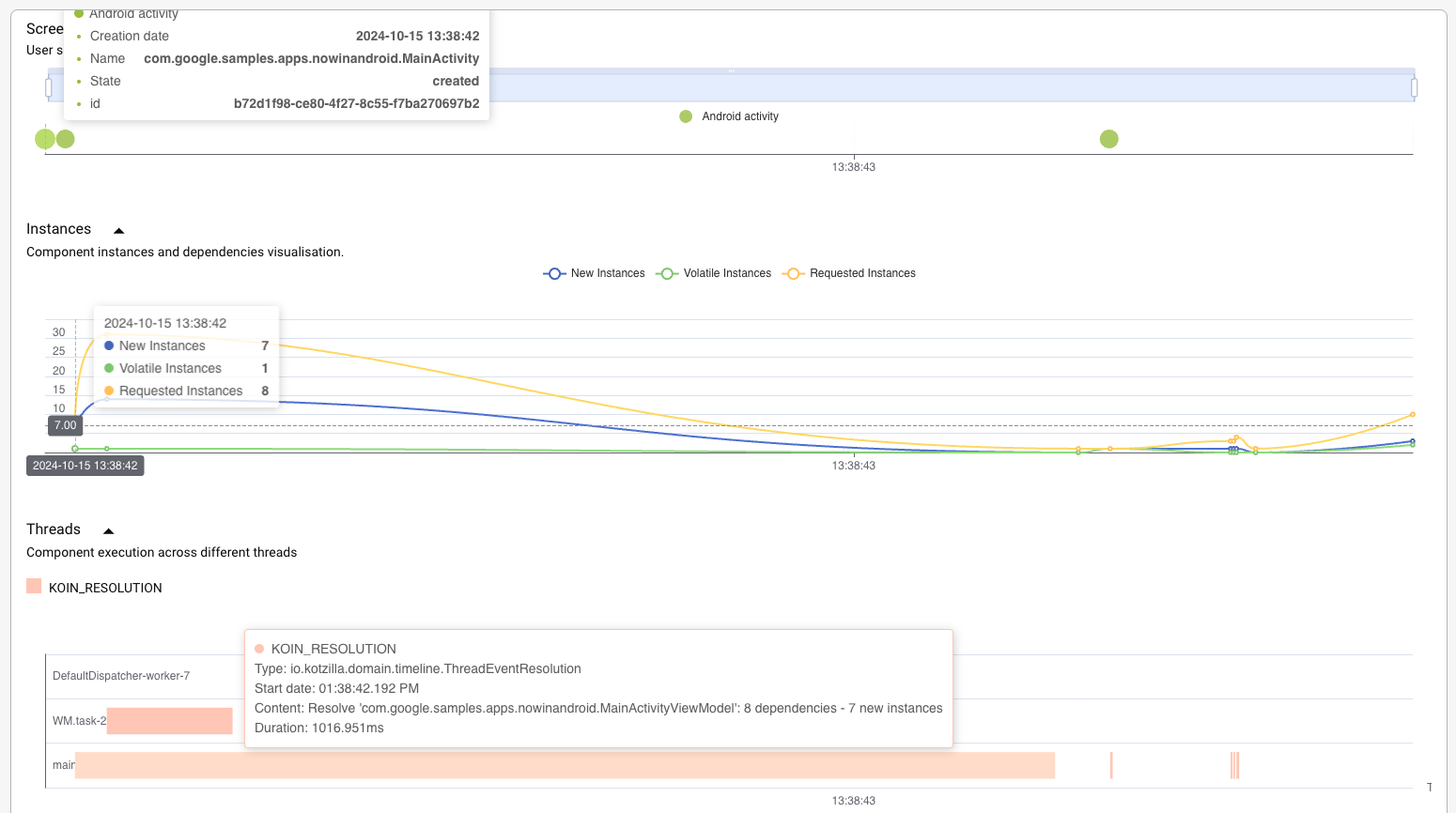
In the Timeline View, you can clearly see how the 1-second delay during the screen lifecycle transitions, especially between the started and resumed states, causes the main thread to be blocked. The delayed initialization of OfflineFirstUserDataRepository impacts app performance.

3.2 Investigating the sequence of events
In the sequence of events, we see that the MainActivityViewModel takes 1 second to load, with most of this time spent within the UserDataRepository. While we don’t see the OfflineFirstUserDataRepository directly in the event sequence, it’s clear that the delay is being inherited through the UserDataRepository interface.

Key takeaways
By simulating a slow resolution in OfflineFirstUserDataRepository, we explored how one slow dependency can create a global performance bottleneck in the app. The tutorial demonstrated how to identify slow components using Kotzilla Platform, analyze the impact of those components on app startup, and optimize dependency management to improve overall performance.